在介紹 比較運算子 之前,會先補充說明 變量/變數 ,以及如何 定義 。
之前認識了字串、數字,今天要來介紹可以存放它們的 容器 ,叫做 變量/變數。
變數就好比一個空的紙箱,將我們要 記憶 的值放進去。
需要取那個 值 的時候,我們只需要呼叫 存放值的容器 即可。
let a = 10;
將 10 這個數字,放進一個叫做 a 的空紙箱裡,之後只要提到 a ,就等於 10。
let b = 20;
console.log(b);
宣告 b 變數的值為 20 ,console.log(b),主控台返回值 20。
let c;
console.log(c);
宣告 c 變數但沒給值,console.log(c),主控台會顯示 undefined(未定義)。
console.log(d);
變數 d 沒有宣告,console.log(d),主控台會顯示變數不存在的 錯誤訊息 (d is not defined)。
宣告但沒有給值 & 沒有宣告 是不一樣的事情。
一個是有宣告這個變數但 值未定義 ,一個是 變數不存在 。
簡單介紹這三者的差異~
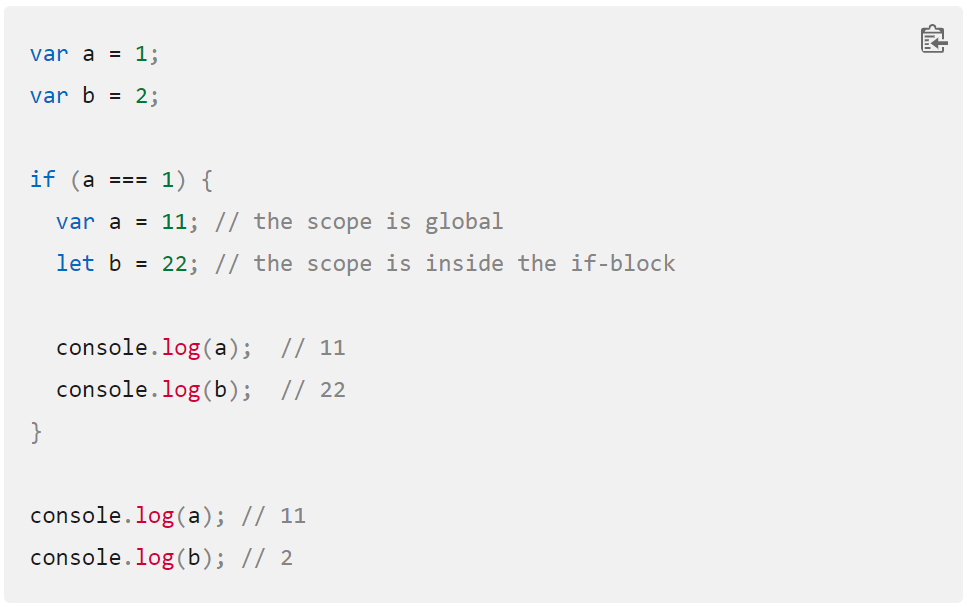
ES6 版本出現以後,建議改用 let 和 const 來取代 var,let 宣告變數, const 宣告常量(不能重複宣告且需賦值)
let 可以宣告只能在目前區塊、階段或表達式中作用的變數。
而 var 則是定義了一個全域變數,或是在整個 function 而不管該區塊範圍。

舉例:
假設小明的段考成績出來了~
這是字串 + 數值的寫法:
console.log("小明" + "英文分數" + 50); // 小明英文分數50
有自訂義變數的寫法:
let name = "小明";
let subjectEng = "英文分數";
let scoreEng = 50;
console.log(name + subjectEng + scoreEng); // 小明英文分數50
結果小明改名叫 "小名" 了,英文還有一題是送分題,應該要再加 10 分。
沒有定義變數,就需要一行一行手動去把小明改成小名,50 改成 60 。
有自訂義變數,只需要把 name 值 "小明" 改成 "小名",scoreEng 值 50 改成 60 即可。
只有一行還容易改,
如果全班所有人都改名呢?
(段考不只有英文) 國文、數學、自然、社會、美勞、體育全都需要調整分數呢?![]()
![]()
比較運算子 會比較 運算元 並基於比較的結果回傳
邏輯值。運算元可以是數字,字串,邏輯,或物件的值。在多數情況下,假如兩個運算元不具有相同型態, JavaScript 會嘗試將它們轉換成 相同型態 。這個行為通常是將運算元以數學形式對待。在某些的轉換型態的例外中會使用到===及!==運算子,它們會嚴格地進行相等或不相等的比較。這些運算子不會在確認相等與否前嘗試轉換運算元的型態。
大於 (>)
大於或等於 (>=)
小於 (<)
小於或等於 (<=)
一般相等 (==)
一般不相等 (!=)
嚴格相等 (===)
嚴格不相等 (!==)
舉例:
let y = 50;
let z = 100;
console.log(y > z); // false
console.log(y >= z); // false
console.log(y < z); // true
console.log(y <= z); // true
console.log(100 == "100"); // true
console.log(100 === "100"); // false
一般相等(==)時,看值不看型別。
嚴格相等(===)時除了比較值之外,還會去比較它的型別,100 是數字,"100" 則是字串。
MDN 裡面有詳細的說明,其他的我就不舉例了哦 ٩(^ᴗ^)۶
附上連結 網址點我
 延伸學習:
延伸學習:
感謝閱讀,我們明天見囉~~~ ![]()

雖然一直地震,但阻止不了我要學習JavaScript的心
好多地震好可怕啊...
一起努力學 JavaScript!ヽ(✿゚▽゚)ノ